Differenz zwischen Margin und Padding | Padding vs Margin
Margin vs Padding < Der Unterschied zwischen Rand und Füllung ist ein wichtiger Aspekt in
CSS , da Rand und Füllung zwei wichtige Konzepte sind, die in CSS verwendet werden, um zwischen verschiedenen Elementen Abstand zu schaffen. Polsterung und Ränder sind nicht austauschbar und haben unterschiedliche Zwecke und müssen entsprechend verwendet werden. Die Auffüllung ist der Abstand zwischen dem Inhalt und dem Rand eines Blocks. Der Rand dagegen ist der Raum außerhalb der Blockgrenze. Rand trennt Blöcke von benachbarten Blöcken, während die Auffüllung die Grenze vom Inhalt trennt.
Was ist Polsterung?In CSS (
Cascading Style Sheets ) ist das Leerzeichen der zwischen dem Inhalt und dem Rand gehaltene Bereich. Es trennt den Inhalt eines Blocks von seiner Kante. Die Füllung ist transparent und enthält auch das Hintergrundbild oder die Hintergrundfarbe des Elements. Die Menge an Padding eines Elements wird durch den Ausdruck "padding" im CSS-Code angegeben. Zum Beispiel kann ein 25px-Padding um den Inhalt des folgenden Codes hinzugefügt werden.
width: 300px;
Höhe: 300px;
padding: 25px;
border: 25px solid;
}
Gegebenenfalls können unterschiedliche Paddingwerte separat für links, rechts, oben und unten angegeben werden. Der folgende Codestück gibt verschiedene Padding-Werte für jede Seite an.
div {
width: 300px;
Höhe: 300px;
padding-top: 25px;
padding-bottom: 35px;
padding-left: 5px;
padding-right: 10px;
border: 25px solid;
}

In CSS (Cascading Style Sheets) ist der Rand der Bereich außerhalb der Grenze. Es trennt einen Block von anderen Blöcken. Der Rand ist auch transparent, aber ein großer Unterschied zum Padding besteht darin, dass der Rand keine Hintergrundbilder oder Hintergrundfarben enthält, die auf das Element angewendet werden. Die Höhe der Marge in CSS wird mit dem Begriff "Marge" angegeben. Der folgende Codestück hat einen 25px-Rand um den div-Block herum angelegt.
div {
Breite: 320px;
Höhe: 320px;
border: 5px solid;
margin: 25px;
}
Es können auch unterschiedliche Werte für verschiedene Seiten des Blocks angegeben werden. Der folgende Code verwendet für jede Seite unterschiedliche Randwerte.
div {
Breite: 320px;
Höhe: 320px;
border: 5px solid;
margin-top: 25px;
margin-bottom: 35px;
margin-left: 5px;
margin-right: 10px;
}
Was ist der Unterschied zwischen Margin und Padding?
• Padding ist der Abstand zwischen der Grenze und dem Inhalt, während der Rand der Raum außerhalb der Grenze ist.
• Padding trennt den Inhalt eines Blocks von der Grenze. Der Rand trennt einen Block vom anderen.
• Padding besteht aus den Hintergrundbildern und Hintergrundfarben, die auf Inhalte angewendet werden, während der Rand dies nicht berücksichtigt.
• Die Ränder benachbarter Blöcke können sich überschneiden, während sich das Padding nicht überlappt.
Zusammenfassung:
Padding vs Margin
Padding ist der Bereich innerhalb der Grenze eines Blocks, der die Grenze vom Inhalt trennt. Der Rand ist der Abstand außerhalb der Grenze, der einen Block von den benachbarten Blöcken trennt. Ein weiterer Unterschied besteht darin, dass das Padding das Hintergrundbild und Hintergrundfarben um den Inhalt herum einbezieht, während der Rand sie nicht enthält. Die Ränder benachbarter Blöcke können sich manchmal überschneiden, wenn der Browser die Seite rendert, aber zum Auffüllen wird dies nicht passieren.
Bilder mit freundlicher Genehmigung:
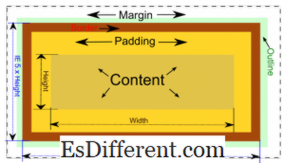
CSS-Box-Modell von Felix. Bein (CC BY-SA 3. 0)


