Differenz zwischen DIV und SPAN Unterschied zwischen

und sind HTML-Tags, die Elemente im HTML-Code definieren.
HTML (Hypertext Markup Language) ist strukturierter Code zum Erstellen und Anzeigen der Webseiten, die wir online besuchen, jeden Tag, auf jedem Gerät.
Weitere Technologien und Programmiersprachen können in HTML integriert werden, um dynamische und erweiterte Funktionen auf einer Website bereitzustellen.
HTML
verstehen Hypertext Markup Language (HTML) ist eine weit verbreitete Markup-Sprache und bezieht sich auf die Struktur und den Code "hinter" einer Webseite, die in einem Webbrowser angezeigt wird.
HTML ist eine Textdatei, die einen bestimmten Code (Syntax) verwendet, um den Stil, den Inhalt, das Layout und das Format einer Seite zu definieren. Der Ausdruck Markup gibt an, dass der Text / Code für die Verarbeitung und Präsentation vorbereitet wird. e. auf einer Webseite in einem Webbrowser.
Das World Wide Web Consortium (W3C) [i] erkennt HTML als formale Markup-Sprache bei der Entwicklung von Webseiten, und daher wird HTML von den meisten Browsern unterstützt. So können Webseiten in einer anerkannten Sprache entwickelt werden, die leicht von verschiedenen Browsern interpretiert werden kann, um die Seite wie vom Designer beabsichtigt zu rendern.
Die aktuelle Version, die immer noch verwendet wird, ist HTML4, wird jedoch langsam auslaufen, da HTML5 mehr Unterstützung und Akzeptanz für dynamische und responsive Webseiten erhält.
Reaktionsfähigkeit wird zu einer grundlegenden Komponente in der Webentwicklung, um eine einfachere und dynamischere Benutzererfahrung zu bieten, die auf mehreren Geräten wie Smartphones, Tablets und Laptops untergebracht werden muss.
Cascading Style Sheets (CSS) wird zu einem integralen Bestandteil beim Erstellen dynamischer und responsiver Seiten. Es ist eine separate Datei, die Attribute für jedes Element wie Schriftart, Farbe, Ausrichtung definiert - also hat der Entwickler bei jeder Verwendung im HTML-Code nicht den Stil des Elements angegeben.
Grundstruktur von HTML
Um aus jeder Entwicklungssprache das Beste herauszuholen, sind die Einhaltung der Standard-Dateistruktur und die Berücksichtigung der besten Syntax entscheidend für stabile, zielgerichtete und visuell ansprechende Web-Inhalte.
Eine HTML-Seite hat eine Struktur, die durch Elemente definiert ist (auch als Tags bezeichnet). Beim Schreiben des HTML-Codes werden diese Elemente paarweise angezeigt - das heißt, jedes Tag muss geöffnet und geschlossen werden. Ein Anfang und ein Ende.
Ein Element wird mit der Syntax geöffnet und mit geschlossen. Die schräge Linie / zeigt das Ende der Definition dieses Elements an.
Die Elementattribute und der Inhalt sind zwischen diesen beiden Punkten definiert.
Die minimalen Elemente, die für eine HTML-Datei benötigt werden, sind die Definition, (nur HTML4) und Tags.
- DOCTYPE-Definition
Die Definition (DTD) muss zuerst als das erste Tag in einer HTML-Datei deklariert werden. Wenn die Seite verarbeitet wird, weiß der Web-Browser, welche Art von Datei er ist und kann daher korrekt interpretieren und zeige die Seite an.
In HTML4 gibt es Variationen der DTD (abhängig von den Seitenattributen und Elementen), aber die typischen Anweisungen würden enthalten sein als:
oder
Die DTD in HTML5 ist viel einfacher:
· HTML, HEAD und BODY
- Das Tag gibt an, dass es sich um eine HTML-Datei handelt. Dies ist die Wurzel des HTML-Elements, das alle weiteren darin definierten Elemente enthält. Es wird empfohlen, ein Sprachattribut als Best Practice zu verwenden. Beispiel:
- Dies ist in HTML4 erforderlich, in HTML5 jedoch nicht obligatorisch. Es ist ein Element, das andere Elemente enthält, die für diesen Dokumentteil relevant sind, wie den Titel, Referenzierungsskripte, Definition von Stilen und Metadaten. Das geschlossene Tag muss verwendet werden, bevor das
- definiert wird. Das Element enthält den Hauptinhalt für die Seite, einschließlich Tabellen, Bilder, Text, Listen usw. Nach dem Schließen des Tags kann das Element jetzt enden. Die Verwendung des neuen HTML5-Elements ist optional für die Seite oder in einem anderen Teil des Inhalts.
HTML-Elemente
HTML5 hat neue Elemente zur Vereinfachung der Entwicklung und des Designs hervorgebracht und auch Elemente aus HTML4 entfernt. Die Liste der Unterschiede zwischen HTML4 und HTML5 wird vom World Wide Web Consortium (W3C) [ii] veröffentlicht.
HTML DIV TAG
Zusammen mit den Verbesserungen und neuen Elementen, kombiniert mit den CSS-Fortschritten, können bestimmte Elemente auf andere, bessere Weise als zuvor verwendet werden, und Webseiten werden schneller, funktionsreicher und schöner ansehen! mit CSS, verwendet mit HTML5 kann bestimmte Elemente ersetzen, die übermäßig verwendet wurden, wie.
Das Tag ist beliebt, wenn Inhalte auf einer Seite getrennt werden. Wenn Sie dieses Element erstellen, fügt es automatisch eine Pause
ein, um den Text oder Inhalt zusammen zu halten, anstatt Text über die Seite zu gehen.
Mit der Barrierefreiheit der Website und der Suchmaschinenoptimierung werden Techniken immer mehr zu einer Wissenschaft und von der WC3 empfohlen, nicht immer auf HTML5 zurückzugreifen.
Als ein Beispiel für ein sauber strukturiertes, aber einfaches Blog-Format, betrachten Sie die neuen HTML5-Elemente mit CSS, anstatt das Element zu verwenden; Verwenden Sie das Element für Hauptinhalt, das Element zum Hervorheben oder Trennen eines beliebigen Inhalts auf der Seite, Kopfzeile oder Fußzeile (überall!), und das Element kann verwendet werden, um ein Menü oder Gruppenlinks zum Durchsuchen der Seite aufzunehmen.
Diese neuen Elemente identifizieren den Inhaltstyp mit HTML5. Das Tag wird jedoch auch mit CSS verwendet, um responsive Websites zu erstellen.
Beim Erstellen jedes Elements (mit seiner eigenen ID oder Klasse) kann die CSS-Datei definiert werden, um jedes Element zu bearbeiten.
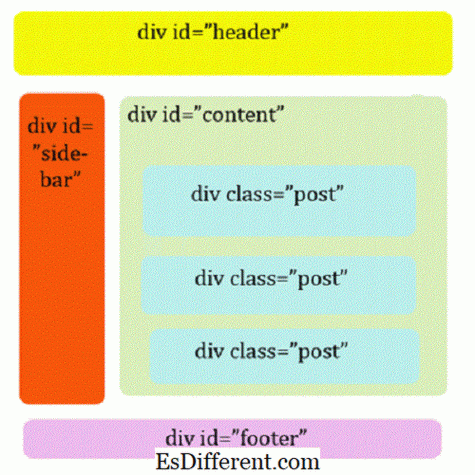
Das folgende HTML-Beispiel zeigt ein Beispiel für die Verwendung mehrerer Elemente:
Meine Beispiele
Je nach Bildschirmgröße des verwendeten Geräts können die Elemente unterschiedliche Attribute haben, insbesondere unterschiedliche Größen für die reaktionsschnelle Interaktion.
Hier ist ein Beispiel, wie jedes Element in der entsprechenden CSS-Datei des HTML-Codes formatiert werden kann - indem jedes -Tag referenziert wird.
#Header {
Breite: 800px;
height: auto
margin-left: auto;
Rand links: Auto;
}
#Funktioniert {
Höhe: 150px;
Hintergrundfarbe: #CCC;
}

HTML-SPAN-TAG
Das Element ist ein Inline-Element und bricht nur dann in Zeilen auf, wenn das break-Tag
verwendet und der definierte Text (Inhalt) zwischen den Tags open und close als angezeigt wird eine Linie (standardmäßig ohne andere Elemente zu verwenden).
Inline-Elemente sind Textelemente in der HTML-Datei und können innerhalb der Zeile eines anderen Elements definiert werden.
Wie das Element hat für optimale Referenzierung. Es zeigt im Prinzip den Inhalt des Elements wie es ist, aber alle Instanzen können in CSS für das Styling definiert werden, wenn sie korrekt markiert und mit anderen Attributen angereichert oder mit JavaScript manipuliert werden.
Im folgenden Beispiel zeigt der blaue Text an, wie das span-Element als Inline-Element mit anderen Attributen als dem übergeordneten Element verschachtelt werden kann - der Absatz p>:
Um das Beispiel zu öffnen, klicken Sie auf das Symbol unten der Seite.
Bei der Anzeige in einem Webbrowser wird der Text im obigen Element in einer anderen Schriftart als der Absatz angezeigt, um zu verdeutlichen, wo der Benutzer klicken muss, um auf das Beispiel zuzugreifen.
Beachten Sie, dass es keine Unterschiede zwischen HTML4 und HTML5 gibt.




